jQuery
상위 요소 선택자(parents(), parents("요소 선택")
쿠카이든
2022. 12. 5. 20:21
728x90
상위 요소 선택자
- 선택한 요소를 기준으로 모든 상위 요소를 선택하거나 상위 요소 중 선택하고자하는 요소만 선택할 때 사용
| 기본형 |
| $("요소 선택").parents(); $("요소 선택").parents("요소 선택"); |
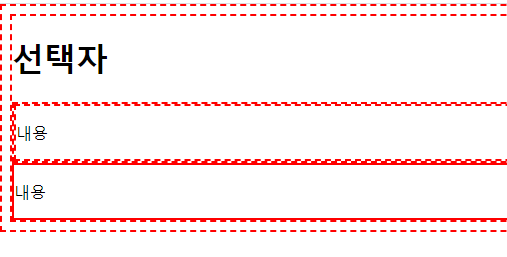
- 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1").parents()
.css({"border":"2px dashed #f00"});
$(".txt2").parents("div")
.css({"border":"2px solid #f00"});
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용</p>
</div>
</section>
</body>
</html>
출처 : https://shgdx.tistory.com/57?category=954801
[JQuery] 선택자 - 인접 관계 선택자
1. 개발 환경 구분 내용 사용 언어 HTML5, CSS3, JS, jQuery 개발환경 Visual Studio Code 참고 도서 [Do it] 자바스크립트 + 제이쿼리 입문 웹브라우저 Chrome 2. 주요 문법 1) 인접 관계 선택자 - 직접 선택자로 요
shgdx.tistory.com
728x90